


デザインはただ情報をわかりやすく配置するだけでなく、
「視線誘導」という情報設計を行う場合があります。特にUIを考慮しなければならない基幹システムのデザインには欠かせないものです。
今回は、UIデザインをはじめとするレイアウトにおける視線誘導の事例についてご紹介します。
視線誘導とは、ユーザーの視線の流れを意図的にコントロールするために使われる一つの手法です。
UIデザインをはじめ、イラストや写真、映像、漫画などアート・デザイン問わず様々な場面で使われています。
視線誘導を意識することで、意図的に情報の順序をユーザーにコントロールすることができます。
ユーザーは情報の順序を無意識に判断できるので、ストレスなく画面を閲覧・操作が可能になり、サービスを利用し続けることができます。
もちろんWebデザインでも使われる言葉で、ユーザビリティの優れたデザインをつくるために重要な要素です。
視線誘導には大きく2つの目的があります。
・ユーザーに情報を認知させるもの
情報を認知させるための視線誘導は、ユーザーが注目している部分から注意をそらし、
別の部分に視線を移動させる場合に行います。画面上において強調する部分を意図的に配置することで、正しい手順を導き出す目的があります。
・ユーザーの視線移動をサポートするもの
視線移動をサポートする視線誘導は、ユーザーに対し次に何の動作を行えば良いかを知らせる場合に使います。モーションエフェクトを使うことで、スワイプする、
タップするなどの行為を促すようなUIなどが当てはまります。情報の変化が激しいゲームUIなどに多く使われています。
欧文文化は左から右へ、上から下へ視線が流れていきます。
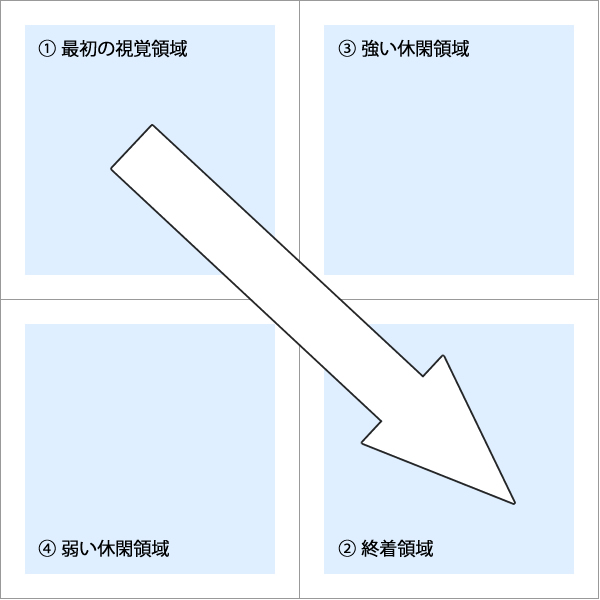
「グーテンベルク・ダイヤグラム」
グーテンベルク・ダイヤグラムとは均等・均質に分布した情報を、欧文式の文章を読む訓練をしている場合、視線が移動する一般的なパターンを定義しています。
グーテンベルグ・ダイアグラムとは、表示媒体を4つの区画に分ける考え方です。 欧文で書かれたテキストを読むときの人の視線に注目しています。
この図式を以下の図で例えると、以下のようになります。

この図式によると、均等に配置された情報を見るとき、視線は左上から右下に流れていくということを示しています。
人は均等に配置された情報に触れるとき一定のパターンに基づいて視線を移動させます。
視線の開始は左上→右上→左下→右下の順で移動します。
書籍やチラシの横書きのものによく見られます。

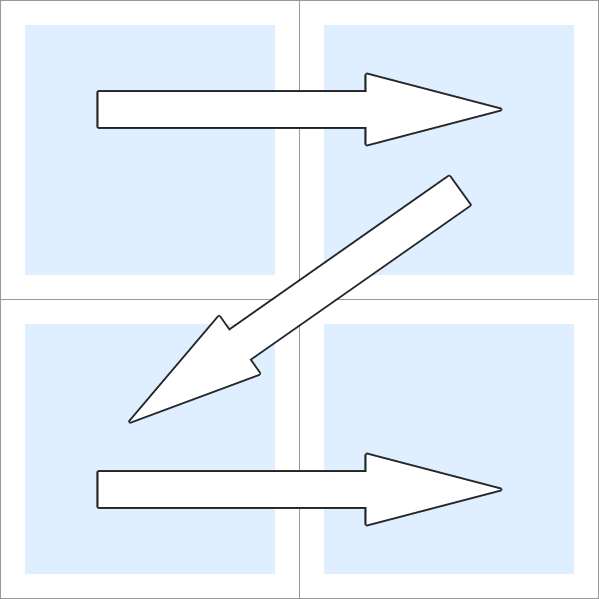
webサイトなどを見るときに見られる視線移動です。
左上から左下へ下りながら、各記事を見ていくパターンです。


見出しなどを大きくし、その記事を小さくすると、見出し→記事を自然と誘導できます。

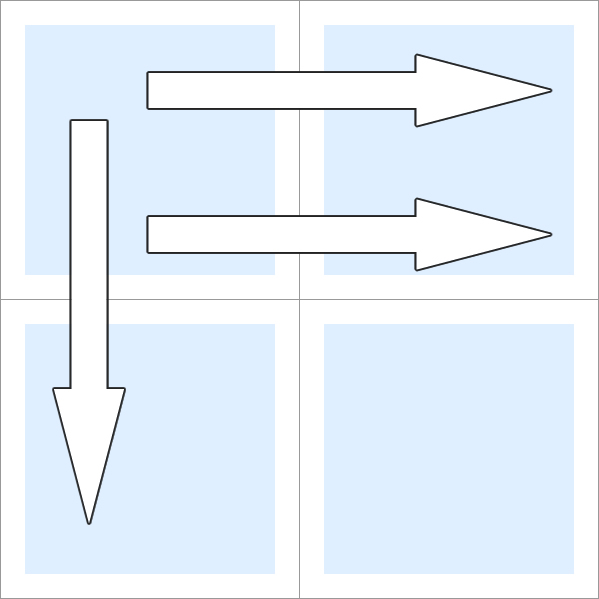
視線は近くにあるものへ移動していきます。1つを目に入れたときに似た情報のものへ流れていきます。

人の視線は同じ形や同じ色を追う傾向があります。
同じ色や形を繰り返し使うことで全体に統一感は出る効果もあります。
見やすい・使いやすいデザインを検討するには、専門家に相談し、まずは情報を得るのが近道です。お気軽にご相談ください。