


どのようにしたら見やすくなるのか、どのようにしたら伝わりやすくなるのか、デザインをする際にはこれらの問題に直面する方も多いのではないでしょうか?デザイナーでなくても会議資料が見やすくまとまらない、店頭のpopを作る際に訴求ポイントが思った以上に目立たない、なんてこともあるでしょう。確かに、デザインには明確な正解がないのでこれで本当に大丈夫なの?と不安になることもあると思います。そんな時に押さえておくと便利なのが「デザインの4大原則」です。
デザインの4大原則は
①近接
②整列
③対比
④反復
からなります。
これら4つの原則を守ることで、より見やすく伝わりやすいデザインを行うことができるとされています。この中の一つだけ、二つだけ守るというよりはすべてにおいてバランスよく配慮することが良いデザインのポイントとなります。
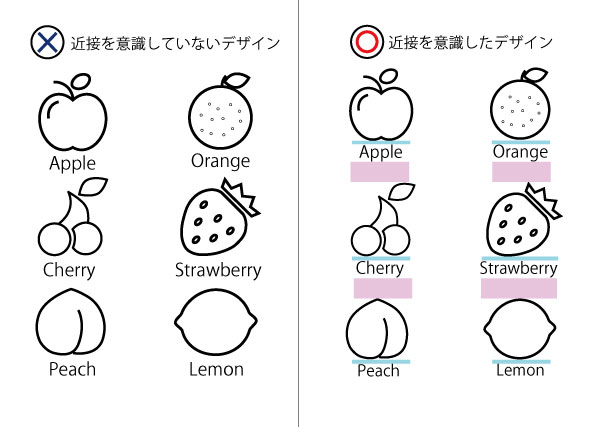
「近接」とは、関連のある要素同士を近づけグループ化することを指します。人は位置が近いもの同士を関連付けて解釈する特性があります。そのため、より関連性の高い要素同士を近づけ、関連性が低い要素同士は離して配置しましょう。

例えば、画像の左側は近接を意識していないデザインになっています。これを見るとどの果物がどの名前なのか一目ではわかりにくいのではないでしょうか?右側のように果物と名前はセットと考え果物と果物同士を離すと、情報が整理され一目でどの果物がどの名前かが分かります。どの程度余白を入れて整理するかが近接をうまく取り入れるコツです。
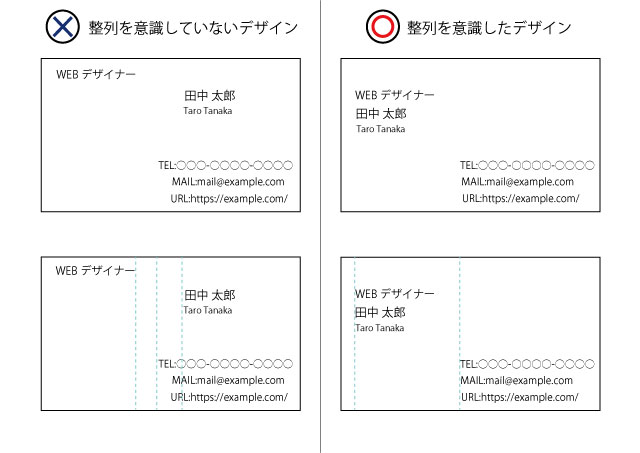
「整列」とは、要素にある一定のルールを持たせることを指します。関連する要素同士のサイズ、色、配置などを統一することで情報を見やすくします。整列で重要なのはとにかく「揃える」ことです。

左側の名刺を見てみると要素がばらばらに配置されていることが分かります。ある程度グループ化はできていますが、線を引いてみるとそろっている箇所がほとんどありません。一方右側はグループ化をしたうえで、それぞれ左揃えに統一されています。直線を意識して整列してみましょう。
「対比」とは、要素の優先度をはっきりとデザインで示すことを指します。情報には優先順位があることがほとんどです。最も伝えたい情報は周りの情報と差をつけることが重要です。

例えば、画像のバナーについて、左のものはほとんどすべて大きさが同じで単調な印象を受けるのではないでしょうか。これでは魅力的な文言も魅力的に見えなくなってしまいます。一方右側は「SALE」の文字を大きく太くデザインすることで最も伝えたい事柄を前面に押し出すバナーになっているのではないかと思います。
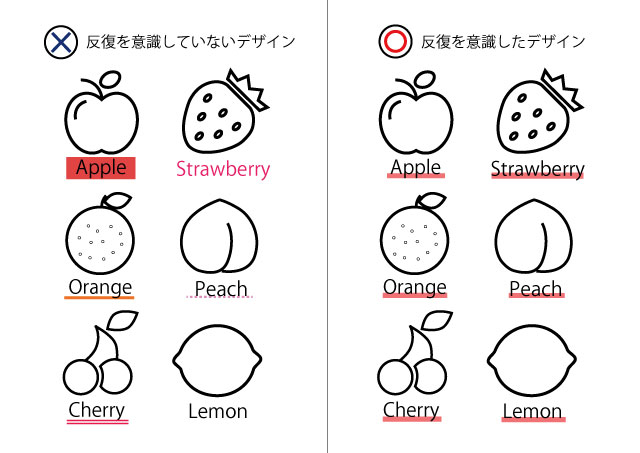
「反復」とは、要素ごとにデザインの特徴を繰り返すことを指します。色や線、レイアウトなど、同じ要素を繰り返して使うことでデザインに一貫性が生まれます。一貫性が生まれることで、同じものについて表現しているのだと瞬時に認識してもらいやすくなります。

画像の左側は反復を意識していないデザインです。果物の名前への装飾がどれもばらばらで関連性がないように感じられます。右側は名前に下線を引くといったデザインを反復することで、すべて同じ「果物の名前」を表現しているのだと一目でわかります。
しかし反復を意識しすぎるとかえって単調な印象を与えてしまう可能性もあるので、ワンポイントのオリジナリティを加えてみても良いかもしれません。
今回はデザインの4大原則について紹介しました。すべてのデザインがこれらすべての原則を満たしているとは言い切れませんが、目を惹くデザインはこの4大原則を意識して作られたものが多いと思います。デザイナーでなくとも日々の資料作り等に生かしてみてはいかがでしょうか。
イノベーションデザインラボではUI/UXの観点から使いやすさに特化した業務システムのデザインを、ユーザーのニーズに沿った設計志向で行っています。まずはお気軽にご相談ください。