


“伝わる”デザインのコツとして、字間や行間、配色についてお伝えしてきました。それぞれデザインをする際にはとても重要な要素になります。しかし、どんなに字間や配色にこだわったデザインができても、重要な部分がユーザーにスルーされてしまったらせっかく工夫したデザインも台無しになってしまいます。そうならないために重要なのが今回お伝えする「視線誘導」です。ユーザーがどのような順序で情報を目で追っていくのかを知ることで、より伝わるデザインになるでしょう。
視線誘導はユーザーの視線の流れを意図的にコントロールするために使われる手法のことです。UIデザインにはもちろん、日常でもよく目にするバナー広告やチラシ、さらには漫画などにも視線誘導が考えられています。視線誘導が重要な理由は、情報の正しい順序を無意識に導き出すことで、ユーザーがストレスを感じることなく情報を手に入れることができるからです。もしも視線誘導を考えず情報を配置してしまうと、本当に伝えたい情報が埋もれてしまい、情報が十分に伝わらない可能性があります。そのため人の視線誘導のモデルを理解してデザインをすることが重要になります。
・グーテンベルク・ダイヤグラム
均一に配置された情報を見るとき視線は左上から右下に流れていく、という考え方です。このパターンにおいては対象物を4つの領域に分けて考えます。左上をスタートとして右上と左下はチラッと見る程度で通り過ぎ、右下のゴールにたどり着くという視線の流れがこのパターンです。左上から右下に斜めに見ていくようなイメージです。

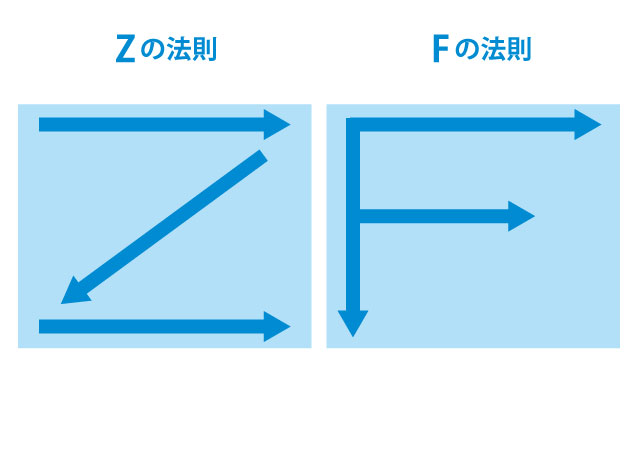
・Zの法則
ユーザーの視線が左上→右上→左下→右下というようにZ型を描くパターンです。グーテンベルク・ダイヤグラムと考え方は似ていますが右上や左下も均等に見ていきます。初めて見るWEBページや、全体の構成を見たいときなどにはこのように目線を動かす傾向があるため、Zのライン上に重要なコンテンツを配置することがポイントです。また画像が多く配置されている場合にもこの視線移動の傾向が強まるといわれています。
・Fの法則
ユーザーの視線が左上から始まり、右上に視線を移動させた後、次は少し下に向かって視線を移動させ、同じように左から右へと視線を移動させる、というようにF型を描くパターンです。ユーザーがもう一度訪れたサイトの内容を再度確認する場合などにこのように視線を動かす傾向があります。またZ型とは違い、画像よりも説明文など文字中心のWEBページでこの傾向が強くなるようです。


エイ・エヌ・エスが提供する業務システムにも視線誘導が考えられています。次はどこを見て、どのような操作をすればよいかが直感的にわかるようなシステムを、お客様のご要望に応えながら構築・提供いたします。まずはお気軽にご相談ください。