


違和感のない配置や色づかいはデザインをするうえで非常に重要なポイントとなります。間隔を均等にすることや、関連したもの同士、同じ色づかいにすることは見る側にストレスを与えず、心地の良いデザインと言えます。特に業務システムなど毎日のように使用するシステムのデザインは快適に使えることが必須ではないでしょうか?
ほとんどのデザインツールには要素を均等に配置する「整列」の機能が備わっていますが、機能を使うことで均等に配置したはずが、人間の目で見るとしっくりこない場合があります。そんな時に大切なのが「視覚調整」です。では視覚調整とはどのようなものなのでしょうか。
数値的には均等なはずなのに均等に見えない。これは錯視によるものです。その錯視を考慮してデザインを調整することを視覚調整と言います。確かにデザインツールならば正しい数値でデザインをすることが可能ですが、人間がそれをどのように見ているかまでは理解できません。人間の感覚で調整することは一見非合理的ですが、調整することで違和感がなくなるのならその感覚を優先させましょう。わずかな調整にはなりますがUIを高めるうえでも非常に大切です。
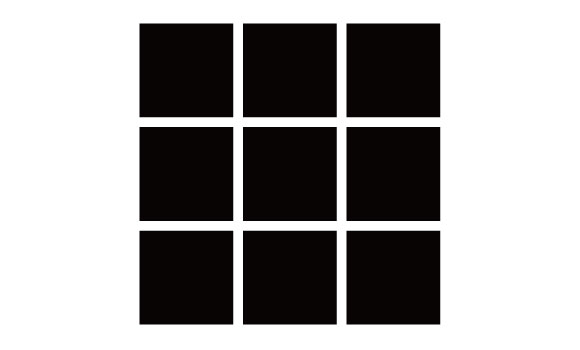
・ハーマングリッド
グリッド状に並べられた模様の余白部分に影が見える錯視です。画像を見ると影がチカチカして気になるのではないでしょうか?余白を細くしたり、余白の背景を濃い色に変えると解決できます。

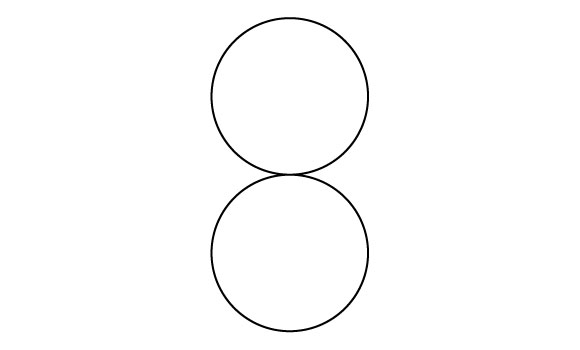
・大きさ
画像のように同じ大きさの円が上下に並んでいるとき上半分の円のほうが大きく見えるのではないでしょうか?ボタンなど中央揃えのレイアウトで文言を挿入するときに気を付けたい錯視です。中央揃えにしても上半分の余白のほうが広く見える場合があるので、少し上寄りに調整すると良いでしょう。

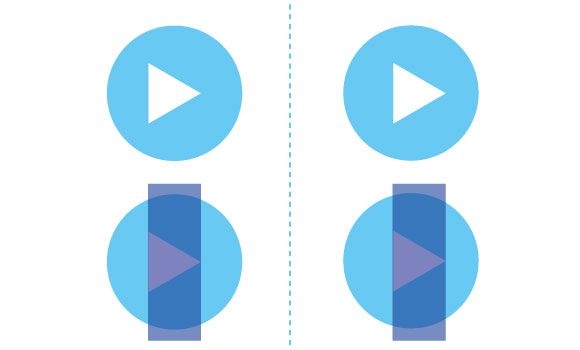
・整列
中央揃えにしているにもかかわらず三角形の底辺側に少し寄っているように見える錯視です。三角形の部分に長方形を置いてみると、中央揃えに見える右のものが中央から外れているのが分かると思います。一方で左側に寄って見えるものは実は中央揃えになっています。三角形の重心が中央に来るように調整しましょう。

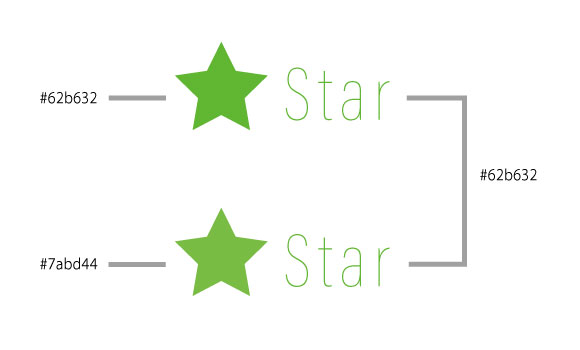
・色
面積が広いものと狭いものでは同じ色でも見え方が違ってきます。例えば以下の画像のようにアイコンと文字をセットで配置する場合には注意が必要です。同じ色でもアイコンのほうが濃く見えるのではないでしょうか。解決するにはアイコンの色を薄くするか文字の色を濃くすると良いでしょう。

上述したように使い勝手、見た目などUIを高めるうえでデザインの視覚調整をすることは重要です。デザインをするときは、ツールだけに頼らず実際に目で確かめて調整をしてみましょう。
イノベーションデザインラボではUI/UXの観点から使いやすさに特化した業務システムのデザイン、ユーザーのニーズに沿った設計志向で行っています。まずはお気軽にご相談ください。