


デザイナーと仕事をしていると様々なデザイン用語を耳にする機会が多いのではないでしょうか?デザイナーとコミュニケーションをとる際に、デザイン用語を知らないと不便なことも多く、かと言っていちいち言葉の意味を尋ねるわけにもいきません。デザイン用語を少しでも知っていれば、「○○のような感じにしてほしいけどどうやって伝えたらよいか分からないからいいや…」というようにデザインに対して妥協することが少なくなるでしょう。今回は、要望を的確に伝えるために知っておきたいデザイン用語を10個ご紹介します。
1.セリフ(Serif)/サンセリフ(San-serif)

セリフとは小さな「ハネ」がついたフォント、サンセリフとは「ハネ」のない直線的なフォントのことです。日本語フォントにもハネのあるものを明朝体、ないものをゴシック体と呼びますが欧米フォントにも同じようにそれぞれ名前があります。
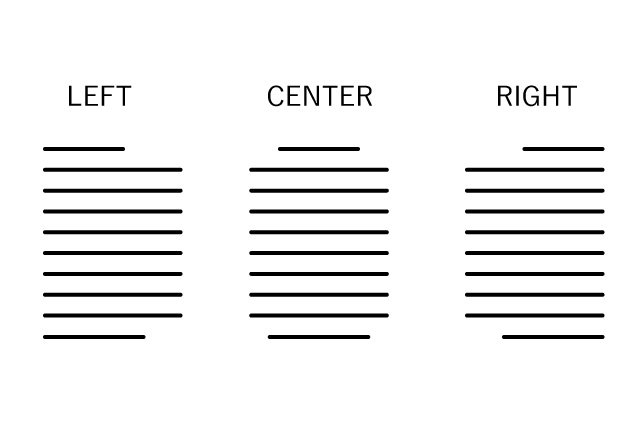
2.アラインメント(Alignment)

文字揃えのことで、基本的には「左揃え」「中央揃え」「右揃え」のことを指します。
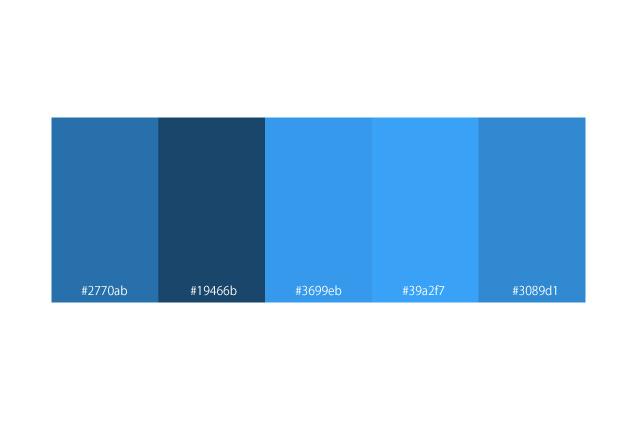
3.カラーパレット

デザインで使う色をピックアップしたものを指します。自分では作るのが難しくても色味のイメージを選択するだけでカラーパレットを自動的に作ってくれるWEBサービスもあるため活用してみると良いでしょう。デザインにおいて色選びは大変重要です。あらかじめ意図をもって選んでおくことをおすすめします。
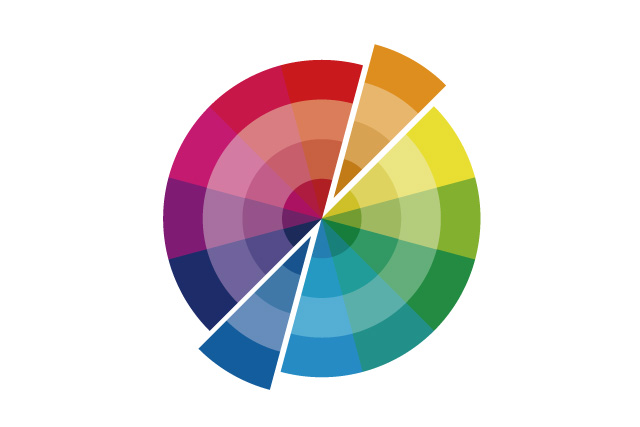
4.補完色(補色)

色相環(色相を環状に配置したもの)である色に対して反対側にある色のことです。補色同士の色の組み合わせはお互いの色を引き立てあう相乗効果があるため、例えばHPであれば問い合わせボタンなどにメインカラーの補色を用いると効果が期待できます。
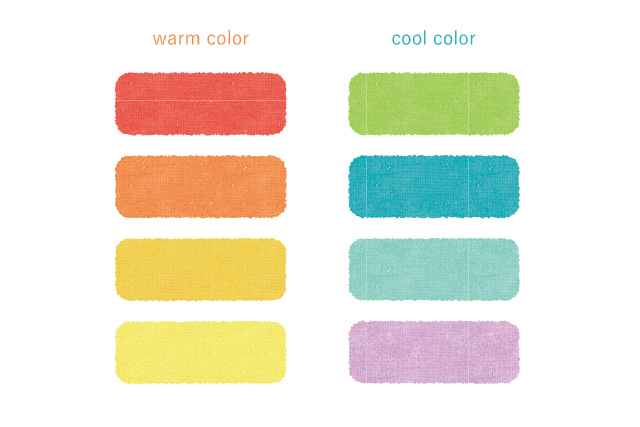
5.暖色・寒色

暖色は暖かみのある元気なイメージを与える赤、黄、橙などのことであり、寒色は落ち着いたイメージのある青、緑、紫などを指します。具体的な色味に迷っていたとしても暖色か寒色どちらが良いか、あらかじめイメージだけでも決めておくと良いでしょう。
6.オパシティ(Opacity)

「透明度」のことです。オパシティが低いと対象物が薄くなり背景と同化して見えます。一方、高ければはっきりと見えるようになります。
7.彩度

色の三属性(色相・明度・彩度)の一つで色味の強さや鮮やかさの度合いのことです。彩度が高ければ明瞭な色に、低ければ暗くくすんだ色味になります。
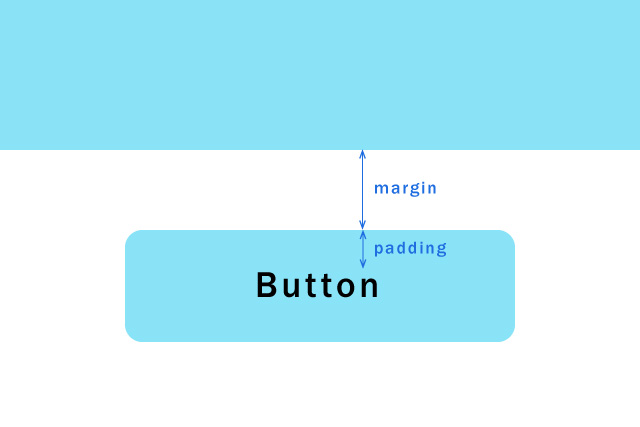
8.マージン(Margin)/パディング(Padding)

マージンは要素間の空間でパディングは要素内の余白のことです。画像では2つ要素を並べてみました。ここではボタンの枠から他要素までの距離がマージンとなり、文字とボタンの内側の距離がパディングになります。
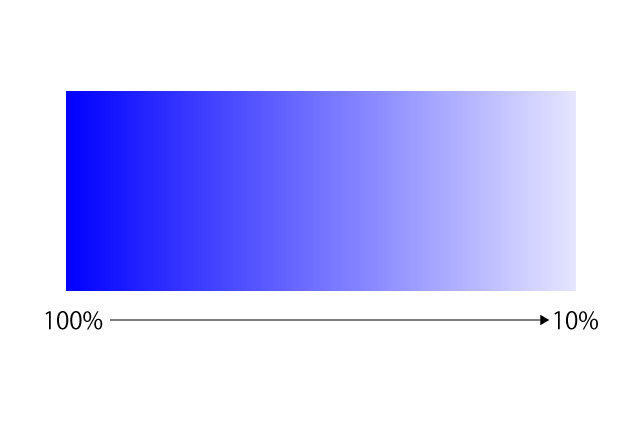
9.モノクロ

モノクロと聞くと白黒だと思われがちですが、実は一色で構成されたものなら黒でなくともモノクロということになります。つまり、青であれば暗いトーンから明るいトーンも含んで一色と数えるということです。
10.デザインカンプ

WEBサイト制作の場合、ヘッダーやメニューコンテンツなど大まかなレイアウトを決めたあと、実際に着色し画像やテキストを挿入してある完成イメージのことを指します。
今回は10個に絞ってご紹介しましたが、これら以外にもデザインにかかわる用語は沢山あります。デザインを依頼する際は、少しでもスムーズに進めるためにも用語を知っておくこと、またどんなフォントが良いか、どんな色味がいいか、何を補色として目立たせたいか、など意見を持っておくことも重要となります。
エイ・エヌ・エスでは、UIUXの観点からユーザー中心設計にてわかりやすく使いやすい業務システムの構築を行っています。システムやデザインにお悩みはありませんか?ぜひお気軽にご相談ください。