


WEBサイトやシステム開発を行う際に重要となるモックアップ。モックアップを作成するにはそれなりに時間と手間がかかりますが、モックアップがあるのとないのとでは仕上がりの満足度に大きな差が出ます。今回はモックアップの説明に加え、メリット、作成時のポイントについてご紹介します。
モックアップとは日本語で「模型」の意味で、ビジュアルの完成サンプルのことです。WEBサイトやシステムを開発する過程において進捗や完成イメージのすり合わせは大変重要になってきます。モックアップを提示することで、色やレイアウトなどのビジュアルを早い段階からお互いに確認することが可能になります。
モックアップとよく比較されるものとして「ワイヤーフレーム」というものがあります。一度は耳にしたことがあるかもしれませんが、いまいち違いが分からないという人も多いのではないでしょうか。ワイヤーフレームとモックアップの違いを見ていきましょう。

ワイヤーフレームは、構成や枠組みを検証する際に用いるもので、実際にコーディングしたものではなくデザインツール等で構成を作ります。写真やテキスト、色は入れずにどこに何を配置するかを大まかに配置することで、実際の作業に入った時に「あの項目が足りていなかった」などのトラブルを避けることにつながります。また、構成を「見える化」することで複数人での作業の場合、認識のすり合わせが可能です。

ワイヤーフレーム作成の段階で構成や枠組みを作った後に、実際にデザインを施したものがモックアップになります。基本的にモックアップは機能が搭載されていないので静的な模型になりますが、動くモックアップ(プロトタイプ)で実際に動きを確認できるものもあります。

1.完成形のイメージがしやすい
開発側が口頭で完成形のイメージを伝えても、依頼者側に100%を伝えることはなかなか難しいです。その点モックアップを見せながら打ち合わせを行うことで、早い段階から完成形のイメージを共有でき、依頼者側も改善したい箇所を具体的に伝えやすくなります。
2.開発者と依頼者の認識のズレをなくす
実際のサンプルを見せることで両者のすり合わせがしやすくなります。また、口頭での説明はわかりにくいうえ、時間もかかります。長い時間かけて説明したのに何も伝わっていなかった…なんてことがあったら元も子もありません。実際に見ながら確認することで無駄な説明を省き、両者の認識を一致させることができます。
3.仕様変更のリスクを減らすことができる
モックアップ作成の最大のメリットといえます。モックアップを作ると時間や手間がかかるといったデメリットがありますが、開発の途中で仕様変更があるとモックアップを作成する以上にコストがかかります。またトラブルにもつながりかねません。モックアップを用いたコミュニケーションをしっかりととることで最短での開発を可能にし、トラブルも防ぐことができます。
モックアップの作成時には「配色」「レイアウト」「ボタン」「タイポグラフィ」など、どのようなデザインで行うかを決める必要があります。
これらの要素を決める際には以下の3点に注意しましょう。
・ファーストビューを意識する
・色の視認性を意識する
・ユーザーが一目でわかるボタンや動線を作る
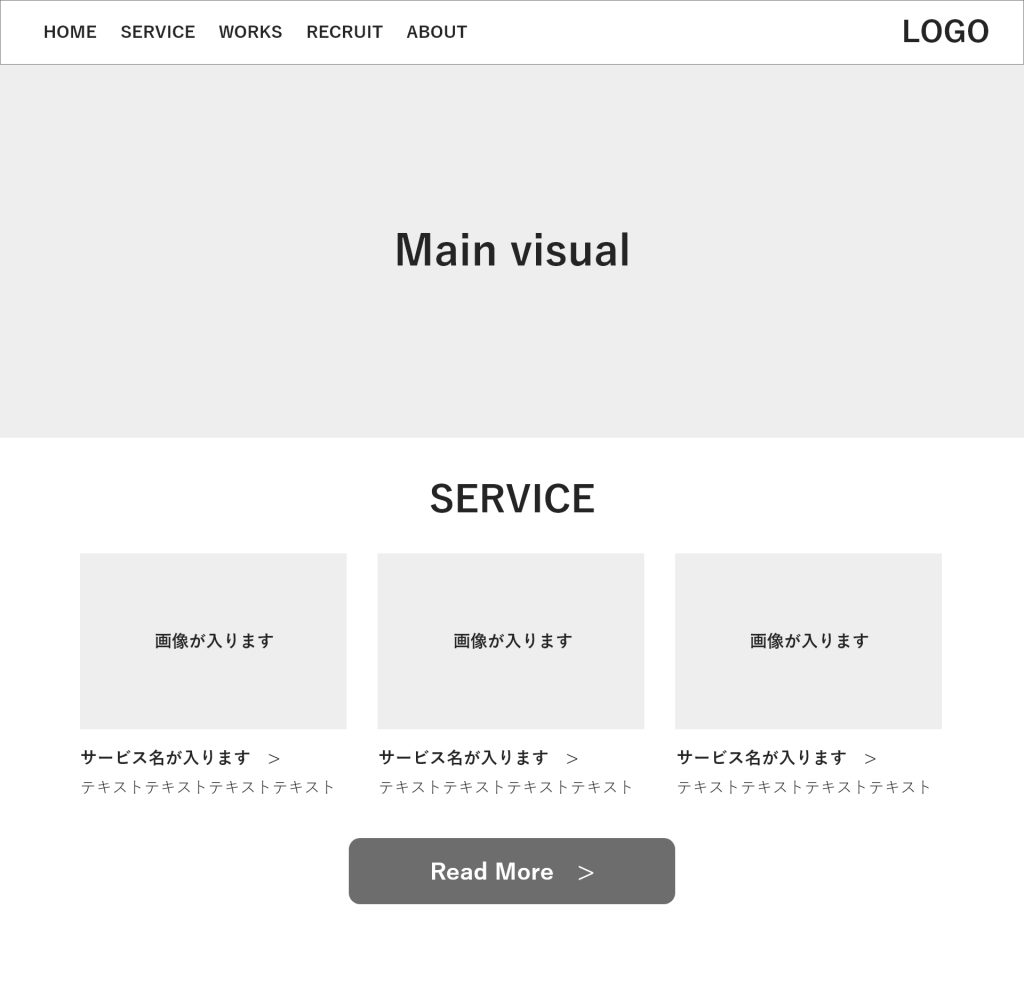
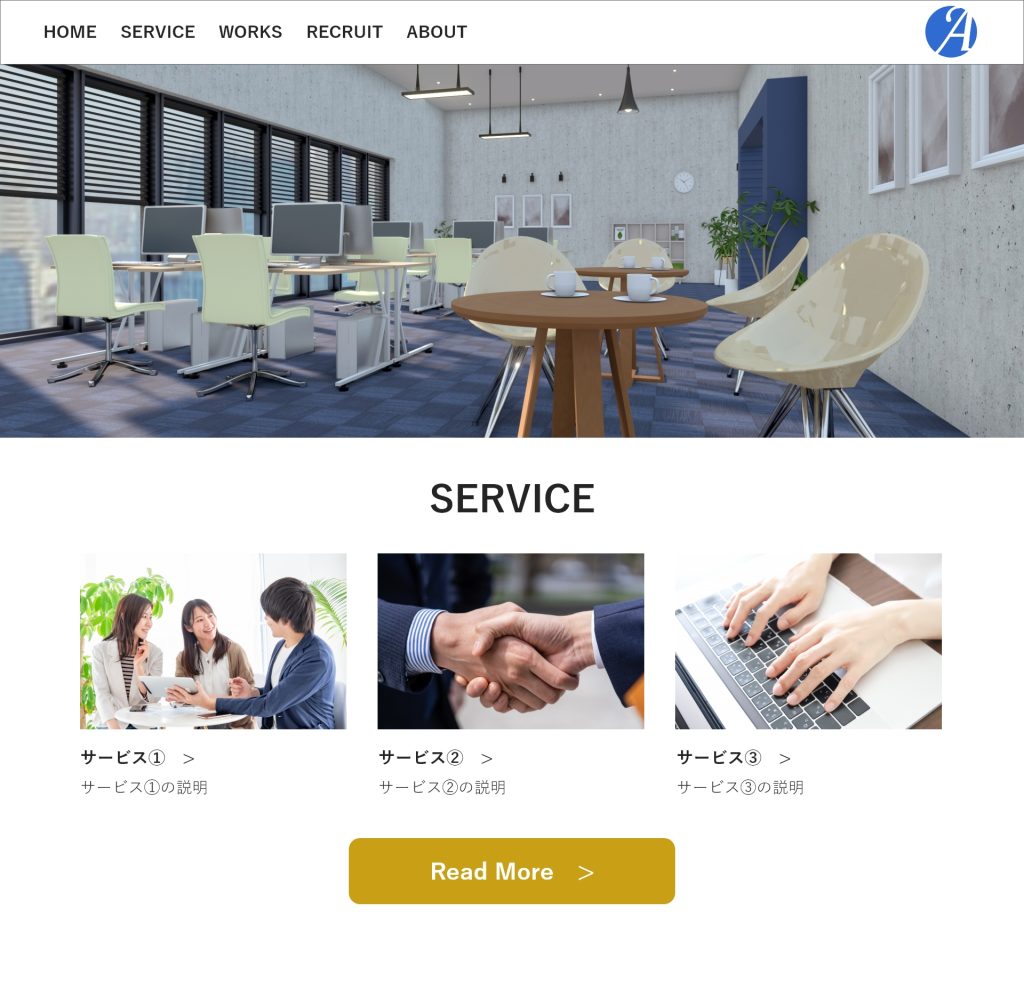
ファーストビューは特にWebサイトのデザインに重要といえます。ファーストビューとはユーザーがサイトに訪問してきたときに最初に目に入る画面領域のこと。メインビジュアルにはユーザーの興味を惹きつける画像やイラストを用いることがポイントです。また、誰が見ても見やすい色使いを意識しましょう。特に高齢者や視覚障がい者は色の区別がしにくいことがあります。視認性を確かめたい場合はAdobeが提供している「Adobe Color」を使うと非常に便利です。ぜひチェックしてみてください。
一見、目を引くデザインに見えても動線やボタンが分かりにくいデザインの場合、Webサイトであればコンバージョンがなかなか得られず、せっかくの新規客を逃してしまうなんてことにもなりかねません。要素をどこに配置すればユーザーが分かりやすいかを考えてデザインしましょう。
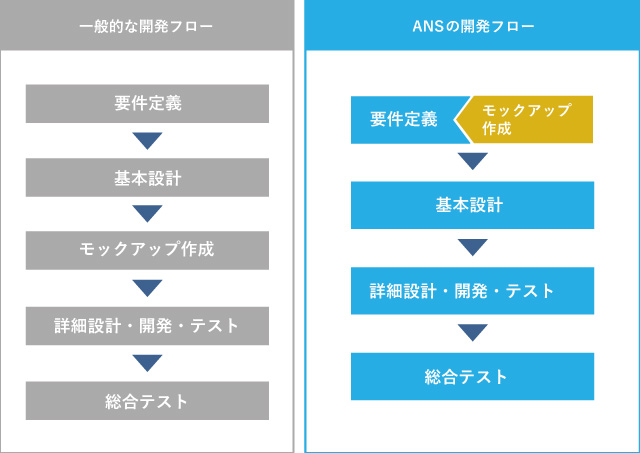
従来の開発アプローチではモックアップを用いるのは要件定義や基本設計が終わった段階であることが多く、動くシステムを見ることができるのは開発段階に入ってから、といったことも珍しくはありませんでした。
その点ANSでは、要件定義の段階から動くモックアップをお見せすることで、早い段階から実際にどのような操作が可能なのかを確認頂けます。また、「見える化」することで、認識のズレをなくし漏れや後工程における手戻りを防ぐことが可能です。

エイ・エヌ・エスではUIUXの観点からユーザー中心設計にてわかりやすく、操作性にこだわった業務システムの構築を行っています。要件定義の段階で動的なモックアップを作成し画面を見ながら要望等を伺うことで、満足のいくシステム導入を実現させます。システムに関するお悩みはぜひお気軽にご相談ください。
・関連記事
・IT-Trustコラム(オーダーメイドのシステム導入で企業のDX推進を支援)
https://www.ans-net.co.jp/column/
・ 勤怠trustコラム(カスタマイズ可能な勤怠管理システムを構築)
https://www.kintai-trust.com/column/